
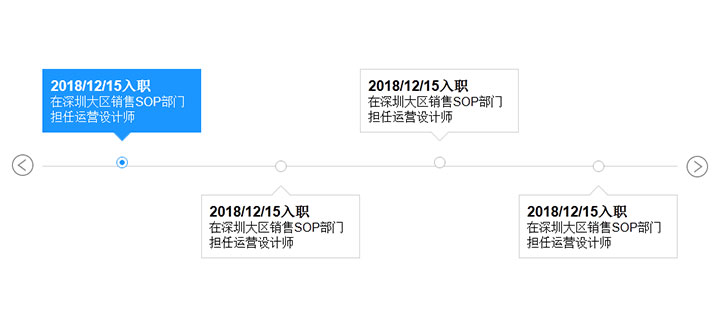
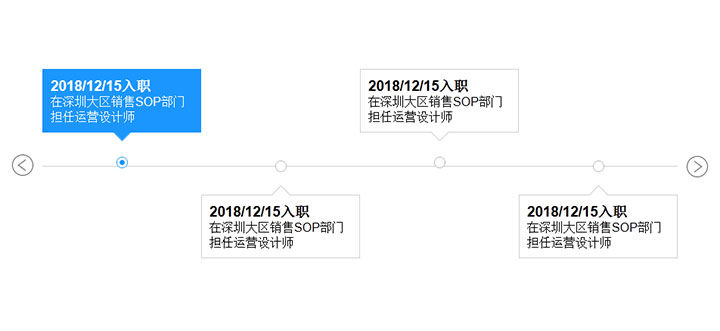
一款带有左右箭头控制的jQuery入职经历水平时间轴历程代码,简单横向时间轴样式,鼠标悬停变色高亮显示。
js代码
<script type=\"text/javascript\">
$(function() {
var timeLength = $(\'.time-box li\').length,
timeliWidth = $(\'.time-box li\').outerWidth();
var index = 0;
$(\'.time-box ul\').width(timeLength * timeliWidth);
function slideOne(i) {
var scrollVal = i * timeliWidth; //每次切换的数量
$(\'.time-box\').stop().animate({
scrollLeft: scrollVal
}, 300);
}
$(\'.right-btn\').click(function() {
index = index >= (timeLength-4) ? 0 : index + 1;
slideOne(index);
})
$(\'.left-btn\').click(function() {
index = index <= 0 ? (timeLength-4) : index - 1;
slideOne(index);
})
})
</script>











暂无评论内容