
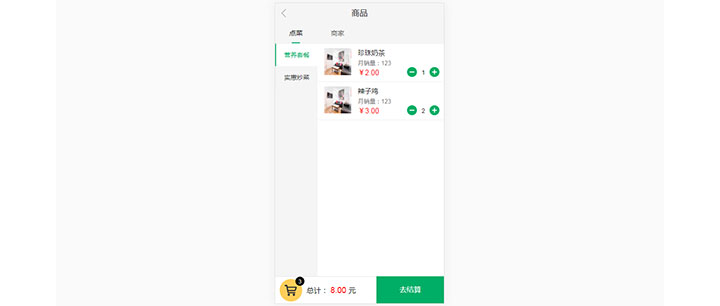
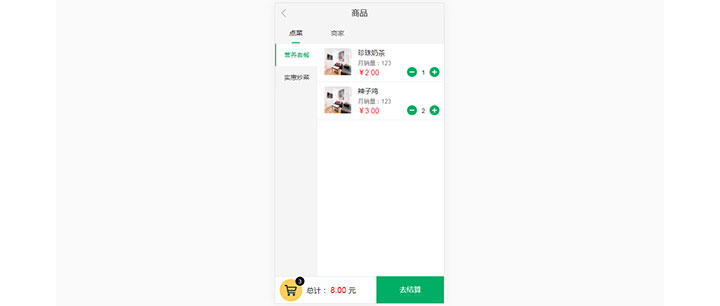
一款非常不错的jQuery手机移动端外卖点餐购物车结算代码,可以选择分类、数量加减、自动计算金额等。
js代码
<script type=\"text/javascript\" src=\"script/api.js\" ></script>
<script src=\"script/jquery.min.js\"></script>
<script type=\"text/javascript\" src=\"script/add.js\"></script>
<script type=\"text/javascript\" src=\"script/aui-tab.js\" ></script>
<script type=\"text/javascript\">
apiready = function() {
api.parseTapmode();
}
var tab = new auiTab({
element: document.getElementById(\"tab\"),
}, function(ret) {
if (ret) {
//定义获取对象的所有兄弟节点的函数,
function siblings(elm) {
var a = [];
var p = elm.parentNode.children;
for (var i = 0, pl = p.length; i < pl; i++) {
if (p[i] !== elm) a.push(p[i]);
}
return a;
}
var index = ret.index;
var activeC = document.getElementById(\"tab1-con\" + index);
activeC.className = \"\";
for (var i = 0; i < siblings(activeC).length; i++) {
siblings(activeC)[i].className = \"aui-hide\";
}
}
});
</script>











暂无评论内容