
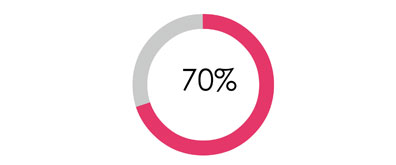
效果描述:
现在很多手机版网页,或者比较高版本的页面中,我们经常碰到一中圆形的百分比进度效果
这个其实用HTML5 中的SVG实现起来比较容易
而且逼格看起来比较高
使用方法:
1、将head中的样式复制到你的样式表中
2、将body中的代码部分拷贝过去即可
(css3特效,不支持低版本浏览器)


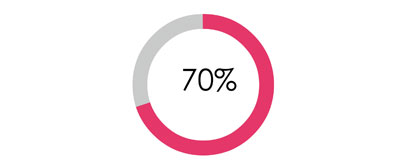
效果描述:
现在很多手机版网页,或者比较高版本的页面中,我们经常碰到一中圆形的百分比进度效果
这个其实用HTML5 中的SVG实现起来比较容易
而且逼格看起来比较高
使用方法:
1、将head中的样式复制到你的样式表中
2、将body中的代码部分拷贝过去即可
(css3特效,不支持低版本浏览器)
暂无评论内容