
效果描述:
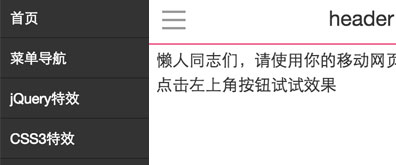
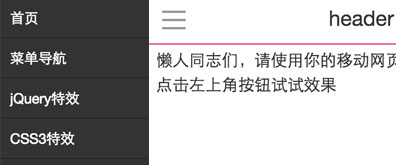
闲来无事,给大家写了一个首页网页常见的侧栏滑动效果
点击左上角按钮,侧栏可以显示或者隐藏
本效果主要采用CSS3中的transform预计translate属性实现,点击按钮分别给侧栏增加或者删除对应的class名称,然后移动body的位置,看起来是不是很简单?
另外,在这里跟大伙儿声明下,以后懒人原创的移动效果,将逐步屏蔽掉jQuery插件,因为这家伙太影响移动网页性能了。本效果亦是采用原生的JavaScript代码实现,不依赖任何插件
使用方法:
1、将head中的CSS样式引入到你的网页中
2、将body中的代码部分拷贝到你需要的网页中即可











暂无评论内容