
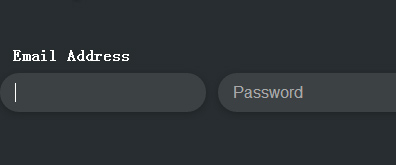
一款生动有趣的input输入框,当然,它只支持高本版浏览器,因为它是css3写的效果
当input输入框获取焦点的时候,默认提示文字向上滑动,效果很漂亮
使用方法简单:
1、调用lanrenzhijia.css 文件
2、调用jquery.label_better插件
3、将input输入框复制到你需要的地方即可搞定
当然,最后还是希望不要有js或者css冲突,如果有,那懒人们就要自己根据实际情况查查了
当input输入框获取焦点的时候,默认提示文字向上滑动,效果很漂亮
使用方法简单:
1、调用lanrenzhijia.css 文件
2、调用jquery.label_better插件
3、将input输入框复制到你需要的地方即可搞定
当然,最后还是希望不要有js或者css冲突,如果有,那懒人们就要自己根据实际情况查查了











暂无评论内容